Difference between revisions of "Professional development/Design thinking/Detailed designs"
m (Jboud030 moved page Detailed designs to Professional development/Design thinking/Detailed designs) |
|||
| (24 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
==Mechanical== | ==Mechanical== | ||
| − | For a mechanical project a concept drawing might be a rough hand sketch to get general ideas across but it typically does not have much detail. A detailed design should include: | + | For a mechanical project a concept drawing might be a rough hand sketch to get general ideas across of what the system could look like and what functions it needs to perform but it typically does not have much detail. A detailed design should include: |
#All individual parts in the design with thought into how exactly they will be manufactured (laser cut, 3D print, machined, etc) in which material (plastic, wood, metal) or what items will be bought. | #All individual parts in the design with thought into how exactly they will be manufactured (laser cut, 3D print, machined, etc) in which material (plastic, wood, metal) or what items will be bought. | ||
| Line 10: | Line 10: | ||
#General dimensions are also important to be able to think about how much material needs to be bought and if items are readily available in that size. | #General dimensions are also important to be able to think about how much material needs to be bought and if items are readily available in that size. | ||
| − | A detailed design can also be a hand sketch, like the concept drawing, but it can also be a CAD | + | A detailed design can also be a hand sketch, like the concept drawing, but it can also be done using a CAD design software, like [https://www.onshape.com/en/ Onshape], [https://www.tinkercad.com/ tinkercad 3D] or Solidworks (remote apps for uottawa students). |
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
| + | Mechanical design examples | ||
| + | !Project | ||
!Concept drawing | !Concept drawing | ||
| − | !Detailed design | + | ! colspan="3" |Detailed design |
|- | |- | ||
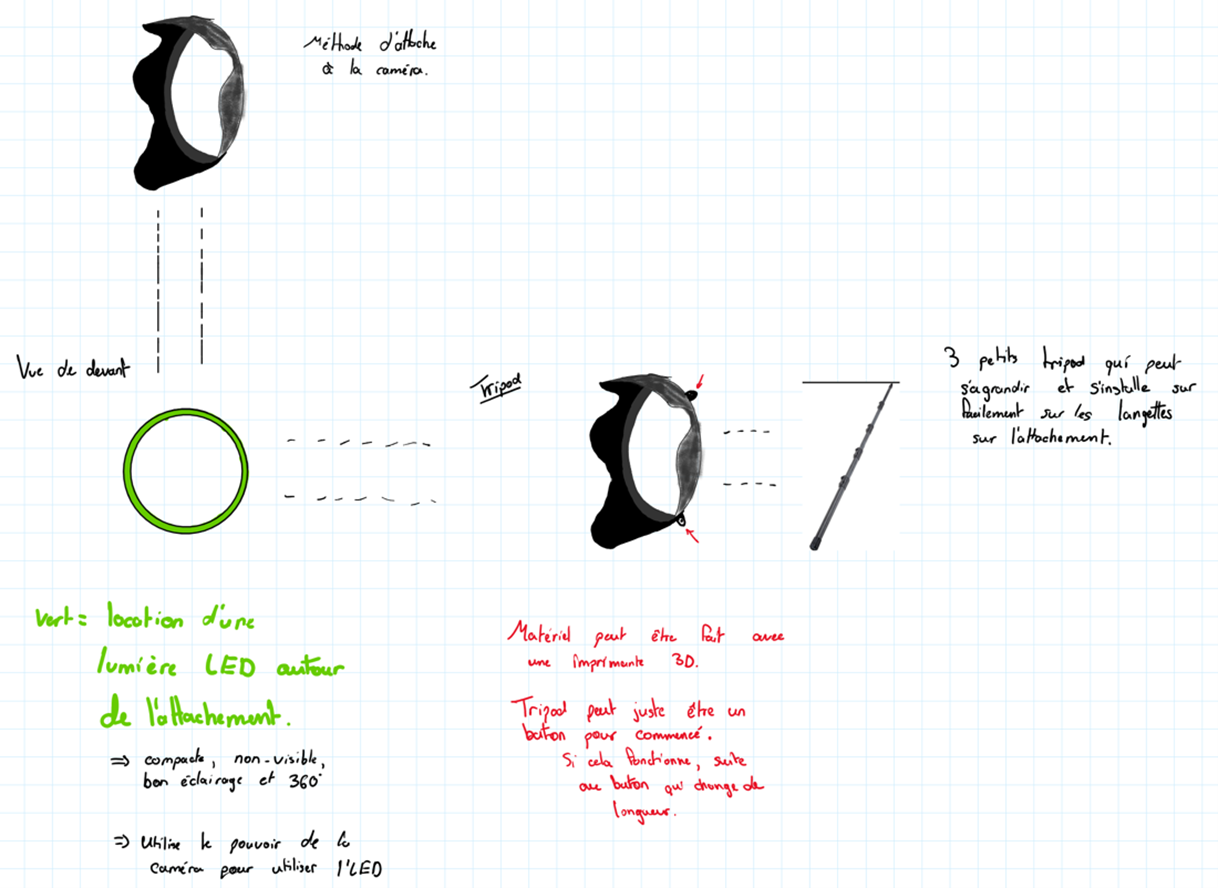
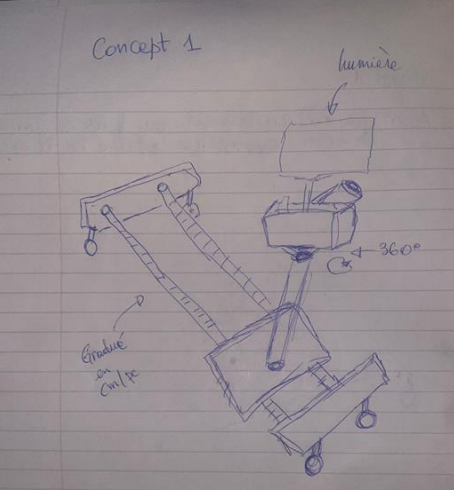
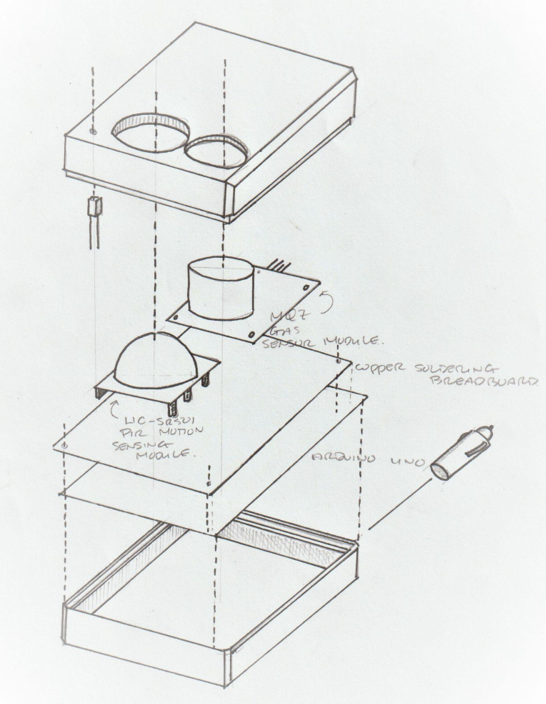
| − | |[[File:FA6 concept.png|alt=Concept drawing of a camera attachment|none|thumb | + | |Camera attachment<ref>https://makerepo.com/SebastienQuesnel/1016.gng1503groupprojec-aide-a-la-photographie</ref> |
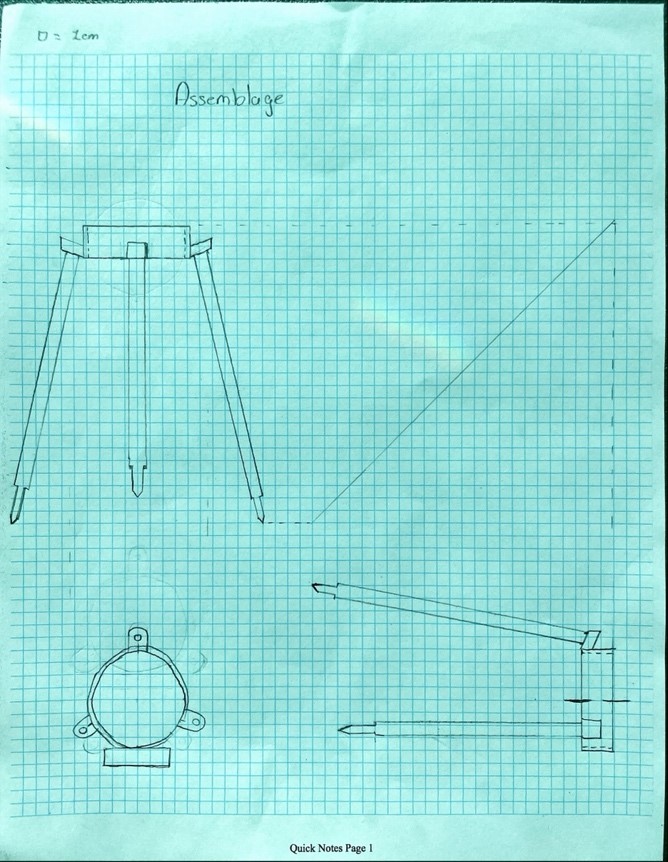
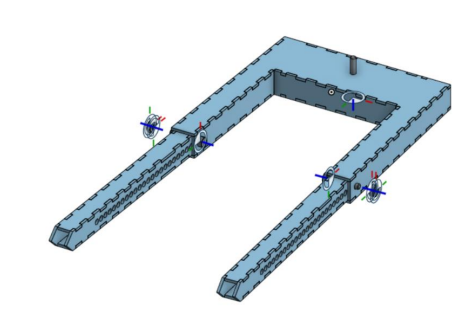
| − | |[[File:FA6 detailed1.jpg|alt=Detailed assembly drawing of a camera attachment|none|thumb | + | |[[File:FA6 concept.png|alt=Concept drawing of a camera attachment|none|thumb|Concept drawing of a camera attachment|350x350px]] |
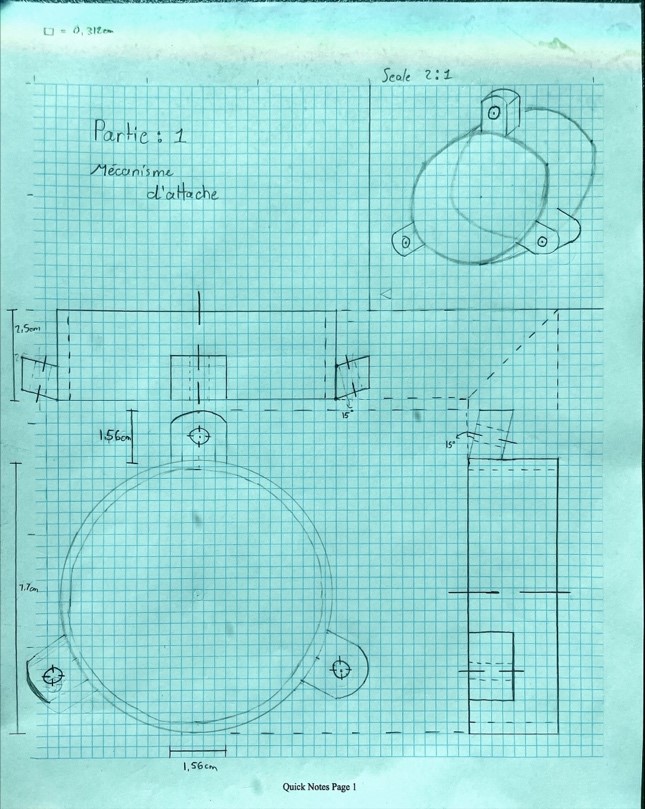
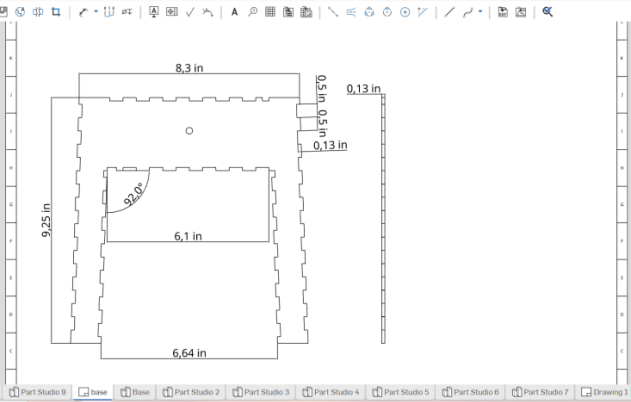
| − | |[[File:FA6 detailed2.jpg|alt=Detailed part drawing of a camera attachment|none|thumb|Detailed part drawing of a camera attachment| | + | |[[File:FA6 detailed1.jpg|alt=Detailed assembly drawing of a camera attachment|none|thumb|Detailed assembly drawing of a camera attachment|350x350px]] |
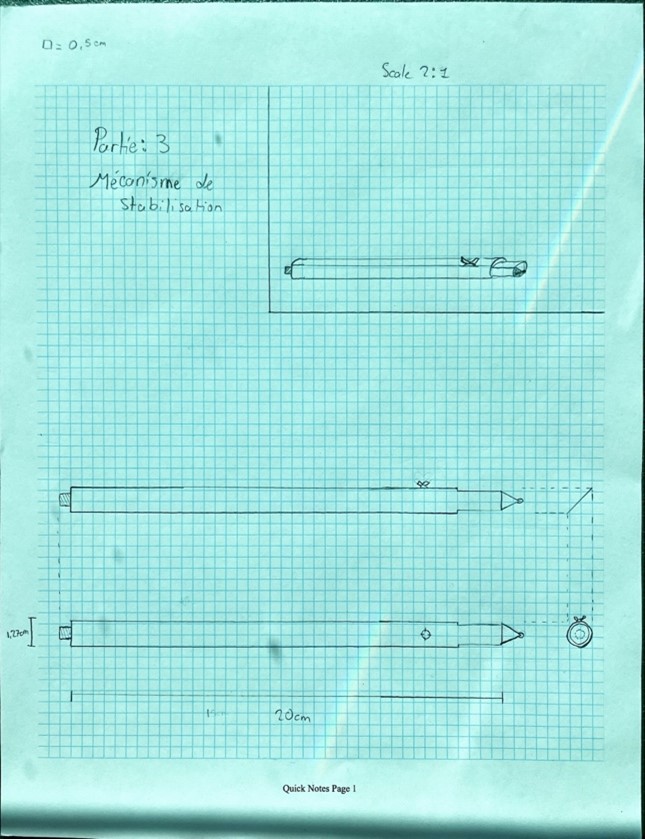
| − | |[[File:FA6 detailed4.jpg|alt=Detailed part drawing of a camera attachment|none|thumb|Detailed part drawing of a camera attachment| | + | |[[File:FA6 detailed2.jpg|alt=Detailed part drawing of a camera attachment|none|thumb|Detailed part drawing of a camera attachment|350x350px]] |
| + | |[[File:FA6 detailed4.jpg|alt=Detailed part drawing of a camera attachment|none|thumb|Detailed part drawing of a camera attachment|350x350px]] | ||
|- | |- | ||
| − | | | + | |Camera attachment<ref>https://makerepo.com/mamadou/974.gng1503a01fa1-clairs-de-gnie-</ref> |
| − | | | + | |[[File:FA1 concept.PNG|alt=Concept drawing of a camera attachment|none|thumb|Concept drawing of a camera attachment|350x350px]] |
| − | | | + | |[[File:FA1 detailed1.PNG|alt=Detailed assembly CAD of a camera attachment|none|thumb|Detailed assembly CAD of a camera attachment|350x350px]] |
| − | | | + | |[[File:FA1 detailed2.PNG|alt=Detailed part drawing of a camera attachment|none|thumb|Detailed part drawing of a camera attachment|350x350px]] |
| − | | | + | |[[File:FA1 detailed3.PNG|alt=Detailed part drawing of a camera attachment|none|thumb|Detailed part drawing of a camera attachment|350x350px]] |
| − | | | ||
| − | | | ||
| − | | | ||
| − | | | ||
|} | |} | ||
| + | ==Electrical== | ||
| + | Similar to mechanical, an electrical project concept drawing might be a rough hand sketch to get general ideas across of what components will be used or what the behavior of the system should be but it typically does not have much detail. A detailed design should include: | ||
| − | + | #All individual parts in the design with thought into how exactly they will interact together (what voltage is needed to power each part, what voltage does the data run on, what life does a battery need to have, etc). | |
| + | #Assembly of all parts and thought into how exactly they will be put together (use of protoboard, use of headers, etc) and how (directly soldered together, use of connectors, etc). | ||
| + | #General dimensions are also important to be able to think about how much space is needed for the items and how much wire would be needed for example. | ||
| + | |||
| + | A detailed design can also be a hand sketch, like the concept drawing, but it can also be done using a design software, like [https://www.tinkercad.com/ tinkercad circuits], [https://fritzing.org/ fritzing] (can be found for free) or [https://www.circuito.io/ circuito]. | ||
| + | {| class="wikitable" | ||
| + | |+ | ||
| + | Electrical design examples | ||
| + | !Project | ||
| + | !Concept drawing | ||
| + | ! colspan="3" |Detailed design | ||
| + | |- | ||
| + | |Car monitoring system<ref>https://makerepo.com/123qaswar/1051.hotomobile-b2</ref> | ||
| + | |[[File:B2 concept.PNG|alt=Concept drawing of a car monitoring system|none|thumb|Concept drawing of a car monitoring system|350x350px]] | ||
| + | | colspan="2" |[[File:B2 detailed1.png|alt=Detailed circuit of a car monitoring system|none|thumb|Detailed circuit of a car monitoring system|500x500px]] | ||
| + | |- | ||
| + | |Remote button push<ref>https://makerepo.com/Strem078/shipping-and-safely-receiving</ref> | ||
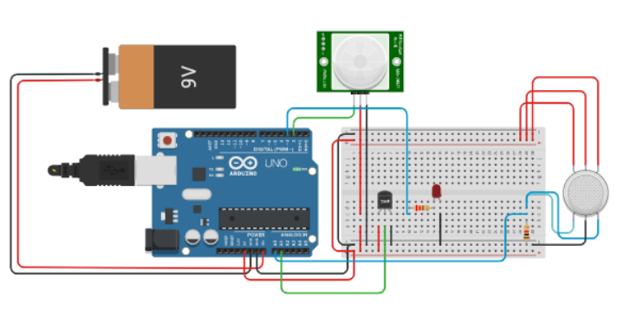
| + | |[[File:SSR concept.PNG|alt=Concept representation of a remote button push|none|thumb|Concept representation of a remote button push|350x350px]] | ||
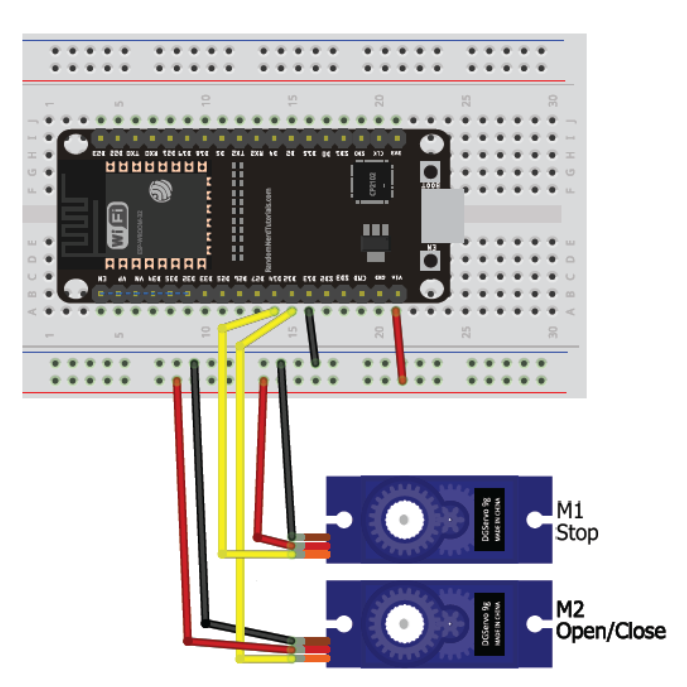
| + | |[[File:SSR detailed1.PNG|alt=Detailed circuit of a remote button push|none|thumb|Detailed circuit on breadboard of a remote button push|350x350px]] | ||
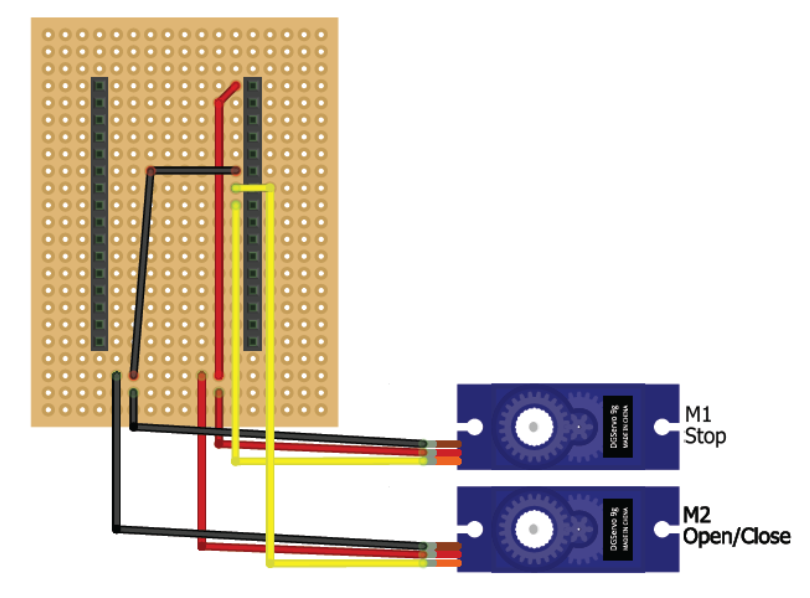
| + | |[[File:SSR detailed2.PNG|alt=Detailed circuit of a remote button push|none|thumb|Detailed circuit on protoboard of a remote button push|350x350px]] | ||
| + | |} | ||
| − | == | + | ==Software== |
| − | + | Similar to mechanical and electrical, a software project concept drawing might be a rough hand sketch to get general ideas across of what the behavior of the system should have or what the layout of a UI (user interface) might look like but it typically does not have much detail. A detailed design should include: | |
| − | + | #All individual parts in the design with thought into how exactly they will interact together (what libraries or APIs are needed to execute a certain feature, what elements are needed in a UI, etc). | |
| + | #Assembly of all parts and thought into how exactly they will be linked together (backend and frontend data transfer, number of functions, etc) and how it will be hosted (server, local, app, website, etc). | ||
| + | #General data representation is also important to know how much storage is needed or what transfer speed will be possible. | ||
| − | == | + | A detailed design can also be a hand sketch, like the concept drawing, but it can also be done using a design software, like [https://docs.google.com/drawings/ google drawings], [https://app.diagrams.net/ draw.io] or [https://www.figma.com/ figma]. See [[Software prototyping|software tools]] for more suggestions. |
| − | + | {| class="wikitable" | |
| + | |+ | ||
| + | Software design examples | ||
| + | !Project | ||
| + | !Concept drawing | ||
| + | ! colspan="3" |Detailed design | ||
| + | |- | ||
| + | |Loyalty reward app<ref>https://makerepo.com/amybarnhill/1048.group-3-zafin-loyalty-program#&gid=1&pid=4</ref> | ||
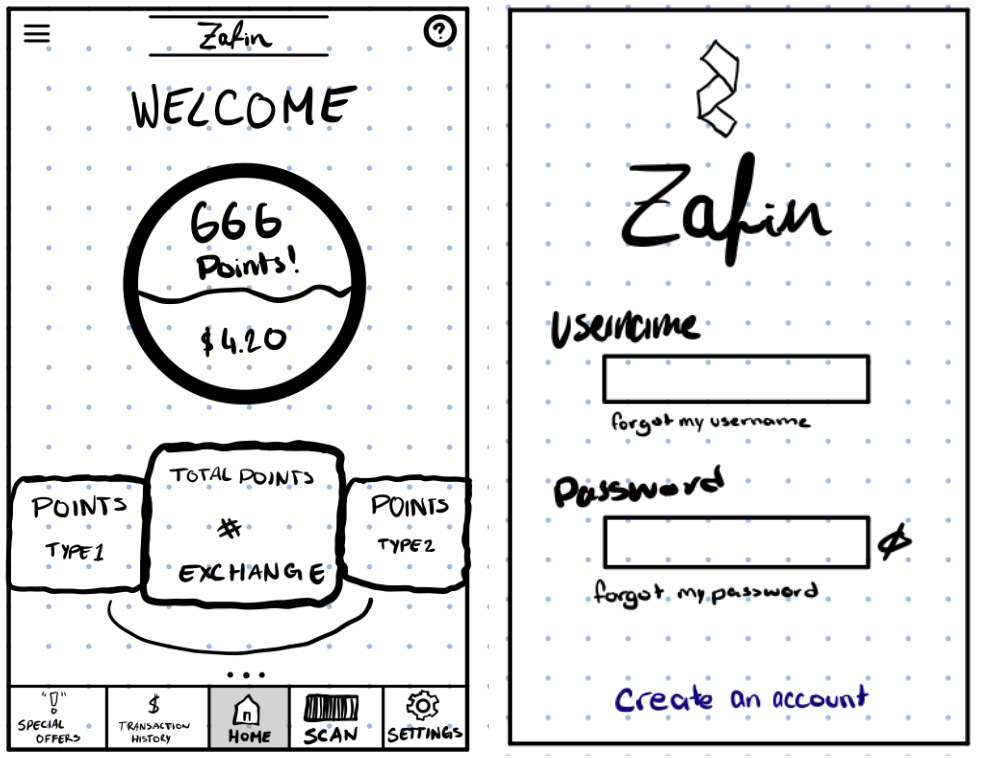
| + | |[[File:A3 concept.PNG|alt=Concept drawing for a loyalty rewards app|none|thumb|Concept drawing of a loyalty rewards app|350x350px]] | ||
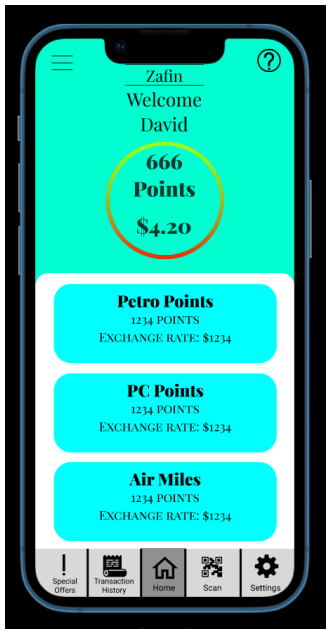
| + | | colspan="3" |[[File:A3 detailed1.PNG|alt=Detailed interface of a loyalty rewards app|none|thumb|Detailed interface of a loyalty rewards app|350x350px]] | ||
| + | |- | ||
| + | |Personal safety app<ref>https://makerepo.com/KianAshrafganjouei/1077.safetnet-b14</ref> | ||
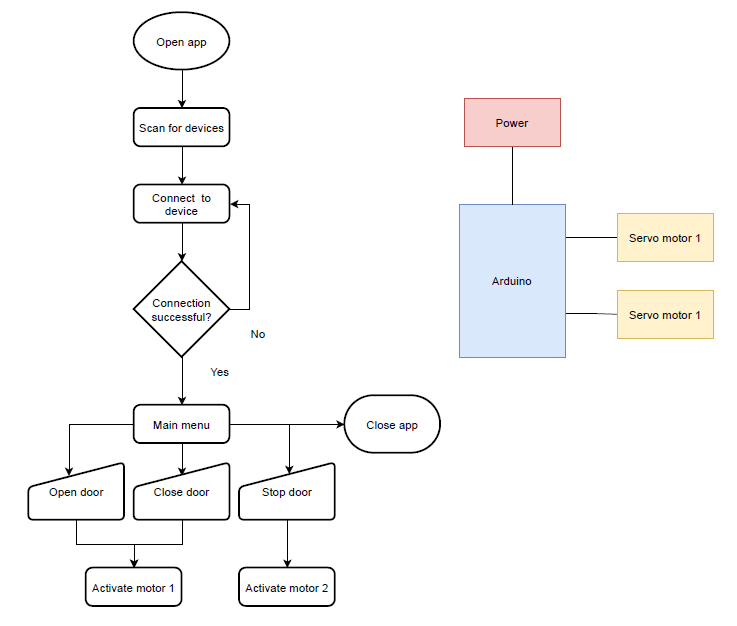
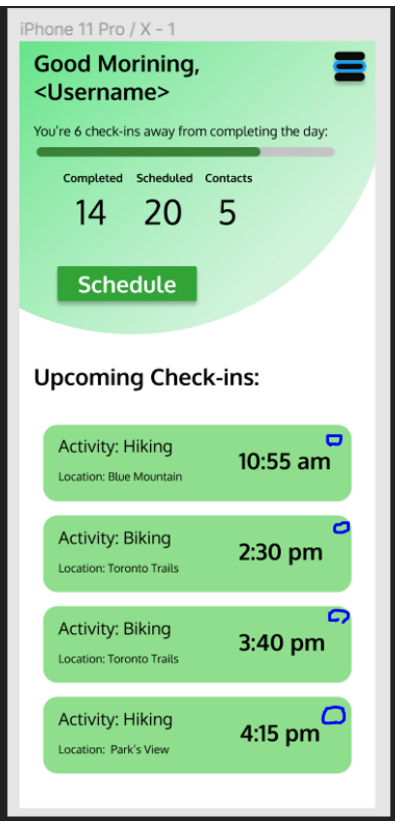
| + | |[[File:B14 concept.PNG|alt=Concept representation of a personal safety app|none|thumb|Concept representation of a personal safety app|350x350px]] | ||
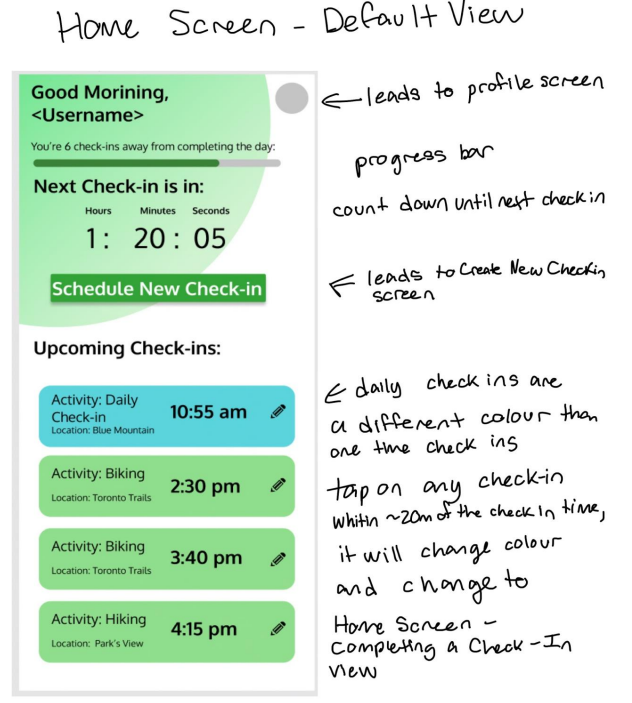
| + | |[[File:B14 detailed1.PNG|alt=Detailed interface of a personal safety app|none|thumb|Detailed interface of a personal safety app|350x350px]] | ||
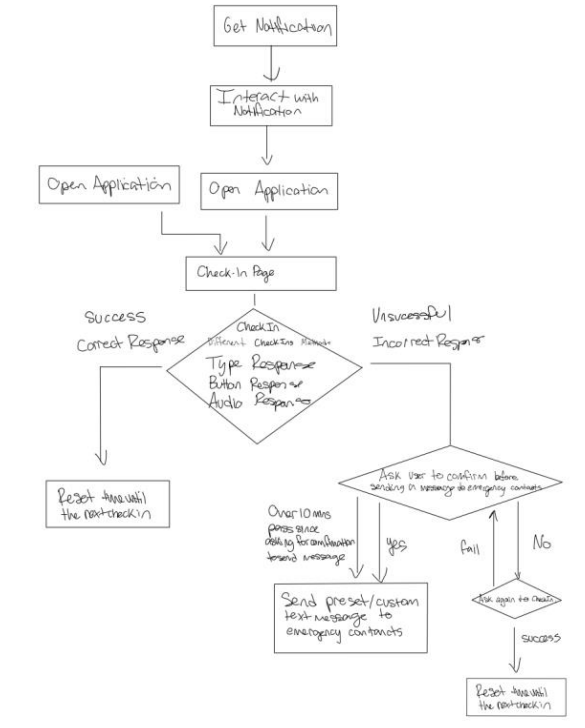
| + | |[[File:B14 detailed2.PNG|alt=Detailed flowchart of a personal safety app|none|thumb|Detailed flowchart of a personal safety app|350x350px]] | ||
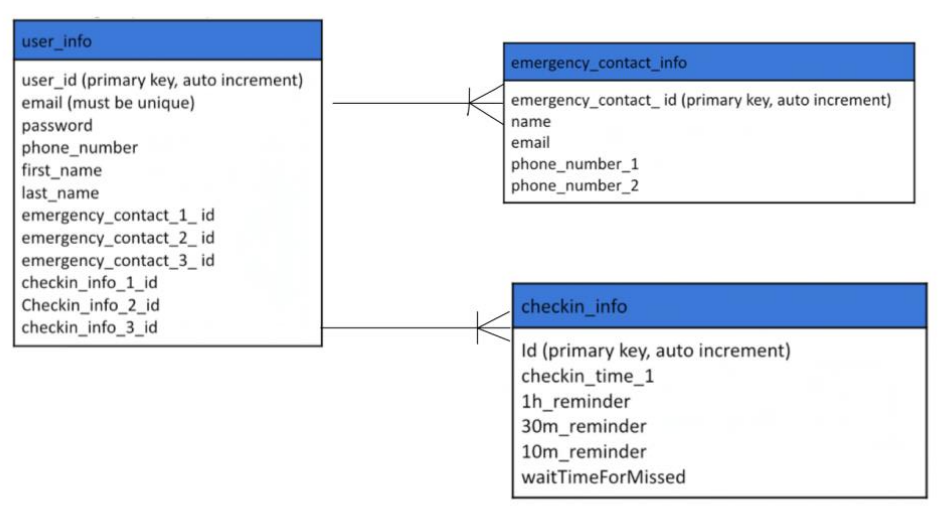
| + | |[[File:B14 detailed3.PNG|alt=Detailed UML chart of a personal safety app|none|thumb|Detailed UML chart of a personal safety app|350x350px]] | ||
| + | |} | ||
| − | + | ==References list== | |
| − | |||
<references /> | <references /> | ||
Latest revision as of 17:47, 30 December 2021
A detailed design is something that should be created in between a concept drawing and the start of prototyping. The purpose is to have a concrete plan of what the prototype will look like and what components might be needed. This is not to say that it cannot change as progress continues in the project, it should be updated as you learn from testing various prototypes. The goal is also to start quantifying different parts of the project and thinking about how each part will be built or where it will come from. A good design does not need to be made from scratch, you do not want to reinvent the wheel so use existing pieces where they exist.
A detailed design will not look the same depending on the type of project you are working on, below are some examples.
Mechanical
For a mechanical project a concept drawing might be a rough hand sketch to get general ideas across of what the system could look like and what functions it needs to perform but it typically does not have much detail. A detailed design should include:
- All individual parts in the design with thought into how exactly they will be manufactured (laser cut, 3D print, machined, etc) in which material (plastic, wood, metal) or what items will be bought.
- Assembly of all parts and thought into how exactly they will be put together (permanent, temporary, etc) and how (fasteners, adhesives, etc).
- General dimensions are also important to be able to think about how much material needs to be bought and if items are readily available in that size.
A detailed design can also be a hand sketch, like the concept drawing, but it can also be done using a CAD design software, like Onshape, tinkercad 3D or Solidworks (remote apps for uottawa students).
| Project | Concept drawing | Detailed design | ||
|---|---|---|---|---|
| Camera attachment[1] | ||||
| Camera attachment[2] | ||||
Electrical
Similar to mechanical, an electrical project concept drawing might be a rough hand sketch to get general ideas across of what components will be used or what the behavior of the system should be but it typically does not have much detail. A detailed design should include:
- All individual parts in the design with thought into how exactly they will interact together (what voltage is needed to power each part, what voltage does the data run on, what life does a battery need to have, etc).
- Assembly of all parts and thought into how exactly they will be put together (use of protoboard, use of headers, etc) and how (directly soldered together, use of connectors, etc).
- General dimensions are also important to be able to think about how much space is needed for the items and how much wire would be needed for example.
A detailed design can also be a hand sketch, like the concept drawing, but it can also be done using a design software, like tinkercad circuits, fritzing (can be found for free) or circuito.
| Project | Concept drawing | Detailed design | ||
|---|---|---|---|---|
| Car monitoring system[3] | ||||
| Remote button push[4] | ||||
Software
Similar to mechanical and electrical, a software project concept drawing might be a rough hand sketch to get general ideas across of what the behavior of the system should have or what the layout of a UI (user interface) might look like but it typically does not have much detail. A detailed design should include:
- All individual parts in the design with thought into how exactly they will interact together (what libraries or APIs are needed to execute a certain feature, what elements are needed in a UI, etc).
- Assembly of all parts and thought into how exactly they will be linked together (backend and frontend data transfer, number of functions, etc) and how it will be hosted (server, local, app, website, etc).
- General data representation is also important to know how much storage is needed or what transfer speed will be possible.
A detailed design can also be a hand sketch, like the concept drawing, but it can also be done using a design software, like google drawings, draw.io or figma. See software tools for more suggestions.
| Project | Concept drawing | Detailed design | ||
|---|---|---|---|---|
| Loyalty reward app[5] | ||||
| Personal safety app[6] | ||||
References list
- ↑ https://makerepo.com/SebastienQuesnel/1016.gng1503groupprojec-aide-a-la-photographie
- ↑ https://makerepo.com/mamadou/974.gng1503a01fa1-clairs-de-gnie-
- ↑ https://makerepo.com/123qaswar/1051.hotomobile-b2
- ↑ https://makerepo.com/Strem078/shipping-and-safely-receiving
- ↑ https://makerepo.com/amybarnhill/1048.group-3-zafin-loyalty-program#&gid=1&pid=4
- ↑ https://makerepo.com/KianAshrafganjouei/1077.safetnet-b14